免费图床综合教程
1.基于Github仓库的图床
优点:
- 很稳定不会跑路,用的是自己的仓库和公共托管平台
- 图片可以增量快速更新和跨设备管理
- 可以进行版本管理和查看之前的版本
- 有公共CDN,速度还是不错的
- 资源格式可以任意都行,包括
css、js等
缺点:
- 每个仓库限制1G,超过要新建另一个仓库
- git管理可能偶尔会遇到网络和公钥失效问题
1.1 建立Github仓库
进入Github官网注册并登录自己的账号,到自己的个人主页,点击右上角的
+,并选择New Repository创建自己的仓库。仓库名字随意,描述也可以自由发挥,可见性最好选
public,Readme文件可以创建,然后点击Create Repository创建仓库。让你的计算机与Github建立通信,这部分可以参考Hexo 博客搭建基础教程 (一)的第7点,主要是
创建公钥、上传公钥、检查通信这几步,确保计算机有权限访问远程仓库,所述教程是用的RSA公钥,目前更推荐ed25519公钥,该数字签名算法的签名和验证的性能都极⾼,具体教程百度这里不再赘述。先在本地创建一个文件夹,文件夹位置和名字随意就可以,进入该文件夹后右键打开
Git Bash,然后输入以下代码把之前创建的仓库拷贝下来,其中git clone后面的东西要替换成自己的仓库信息,可以通过自己仓库的ssh链接来获取。1
git clone git@github.com:fomalhaut1998/pic_bed.git
看到上图的信息就代表成功把整个仓库拷贝到当前文件夹了,此时我们可以看见自己的文件夹多了个
.git文件夹和Readme.md文件,这就代表成功了。此时我们最好在这个文件夹里面创建创建一个
img文件夹专门存放图片,如果有存放其他类型资源的可以创建别的文件夹,比如现在想往仓库里加两张图,直接就把图片复制到img文件夹里面即可。然后在带有
Readme.md文件的那个文件夹内,右键打开Git Bash(注意看清楚是什么文件夹),然后依次输入以下命令把更改推送到远程仓库,最后一步不成功可能要多试几次。1
2
3
4
5# 将更改提交
git add .
git commit -m "更新图片"
# 推送至github仓库
git push最后看见如下信息就代表推送成功了
仓库此时应该也有了刚刚上传的资源了
下次增删图片或者其他东西,就这样照猫画虎就可以推上来更新仓库!
1.2 Staticaly CDN加速
直接访问Github仓库的资源是非常慢的!因此我们要用一些免费的CDN进行加速,Staticaly CDN是目前免费CDN中比较好用的啦,他的应用规则如下:
1 | # 格式 其中 user是用户名 repo是仓库名 version代表版本(tag或者分支 默认为main) flie是文件路径 |
1.3 Vercel 部署
此方法加载速度较快,但是需要域名自定义绑定,其优点也是可以绑定自定义域了,目前Vercel每个月限制流量100GB
进入Vercel控制面板新建项目,并
通过Github继续,选择导入刚刚创建的仓库,然后直接部署即可进入该项目控制台后,选择右上角的
View Domains添加新的域名,添加一个自己域名的二级域名,然后在你对应的域名解析控制台添加对应解析,等待生效。通过
自定义域名+资源路径即可访问到对应的资源,例如我这里为https://picbed.fomal.cc/img/p1.webp要更新图片怎么办?只要将资源复制到对应的文件夹,然后再执行一次下面的命令即可:
1
2
3
4
5# 将更改提交
git add .
git commit -m "更新图片"
# 推送至github仓库
git push这个命令默认是更新到仓库的
main分支上,Vercel一旦检测到main分支发送变化就会触发新一轮部署,我们稍候片刻即可通过新的路径访问到新的资源。
1.4 Cloudflare 部署
此方法速度比Vercel稍慢,但是可以不需要域名,目前我就在用这个,而且CloudFlare对于普通用户来说几乎不限量了
进入Cloudflare官网注册并登录自己的账号,然后进入控制台后选择左边的
Pages,再创建一个新项目并通过Git进行连接,所有参数默认直接部署。通过给出的
初始域名+资源路径即可访问到的对应资源,例如我这个就是pic-bed-c6s.pages.dev/img/p1.webp,当然你也可以绑定自定义域名使用。
2.免费图床推荐
这部分免费图床就太多了,我会把我目前发现的可以免费白嫖一定额度的图床做一个总结列在下面
这部分图床的搭建门槛较低,所以速度和稳定性良莠不齐,大家自行选择使用哪个
我这里只给大家演示一种的使用方法,其他图床使用方法也类似
大家可以看看哪个比较好用的或者自己知道的好用的这里没有,可以留言我会进行补充
| 🍕 | 🥗 | 🍤 |
|---|---|---|
| SMMS | 聚合图床 | 遇见图床 |
| PostImage | 路过图床 | imgURL |
| imgbox | Lsky Pro | Upload.cc |
| imagelol | imgtp | 云图床 |
| 载涂图床 | Sky Chart Bed | 风筝图床 |
| 喷子图床 | imgkb |
使用方法:直接进入官网,上传图片然后粘贴地址即可,地址的样式有多样,自行选择。
选择要点:
- 速度:大家可以到Ping.cn进行测试
- 稳定性与安全性:看看图床创建时间,网上评价等
- 可适用性:支持的格式越多肯定是越好的,有部分支持
webp和其他格式的,可以当资源床
3.PicGo结合Markdown实时上传图片
Picgo究竟是什么?这是一个开源软件,开源地址:Molunerfinn/PicGo
引用项目的介绍:这是一个用于快速上传图片并获取图片 URL 链接的工具,关键是他可以与Typora配套一起使用,在粘贴图片的同时上传图片,十分方便!
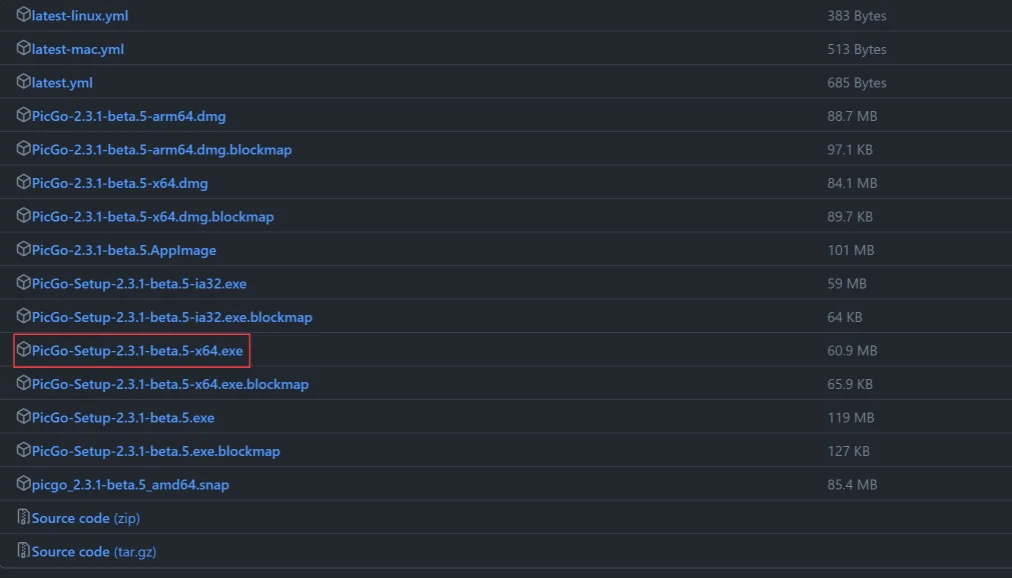
最新版我这里实测没办法安装一些插件,因此推荐大家安装v2.3.1-beta.5这个版本
下载软件后直接一路安装下去就行,建议装在非C盘的任意一个盘。
3.1 Github图床
进入软件之后,一路到设置里面取消勾选其他图床,只留下Github图床一项,因为我们的现在要弄Github图床。
然后到Github新建一个仓库,创建仓库的教程前面有讲,这里就不赘述了,
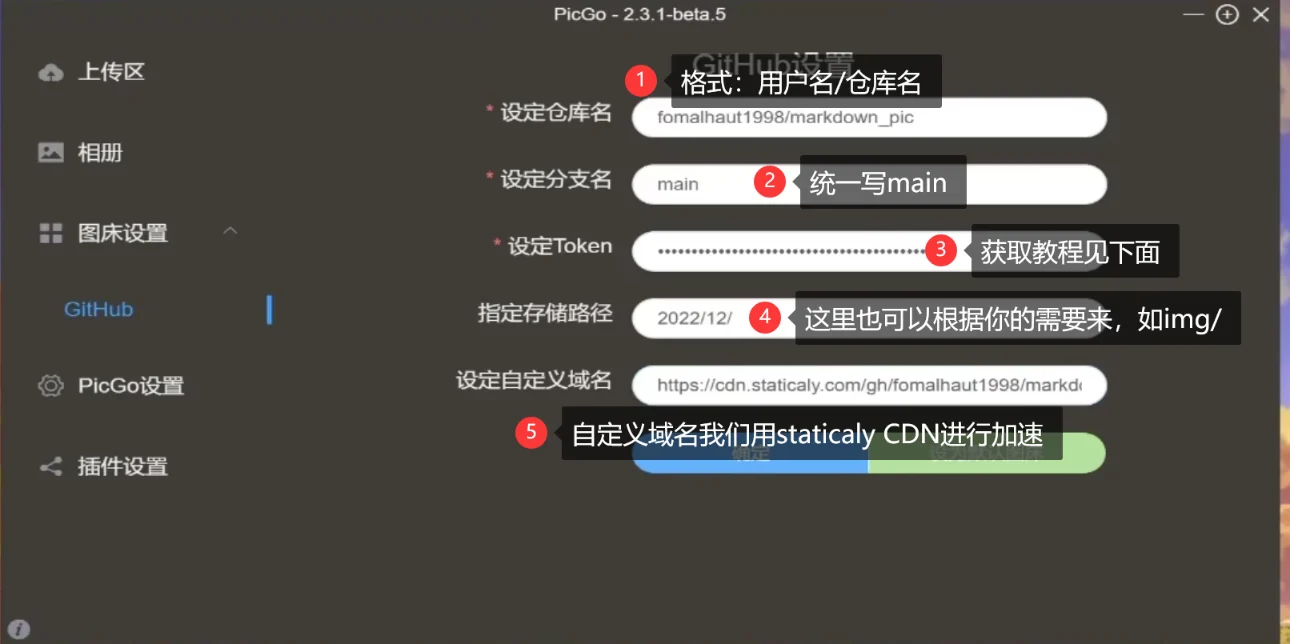
仓库名字和描述随意,最重要的是权限一定要选public,这样你的图片才可以随时随地访问到。在图床设置的Github配置处,按照下图填入对应的信息:自定义域名的格式为:
https://cdn.staticaly.com/gh/用户名/仓库名@main,比如我的就是https://cdn.staticaly.com/gh/fomalhaut1998/markdown_pic@main,对应的用户名和仓库名记住要换成自己名字,不能有空格!!!Token的获取方式为:
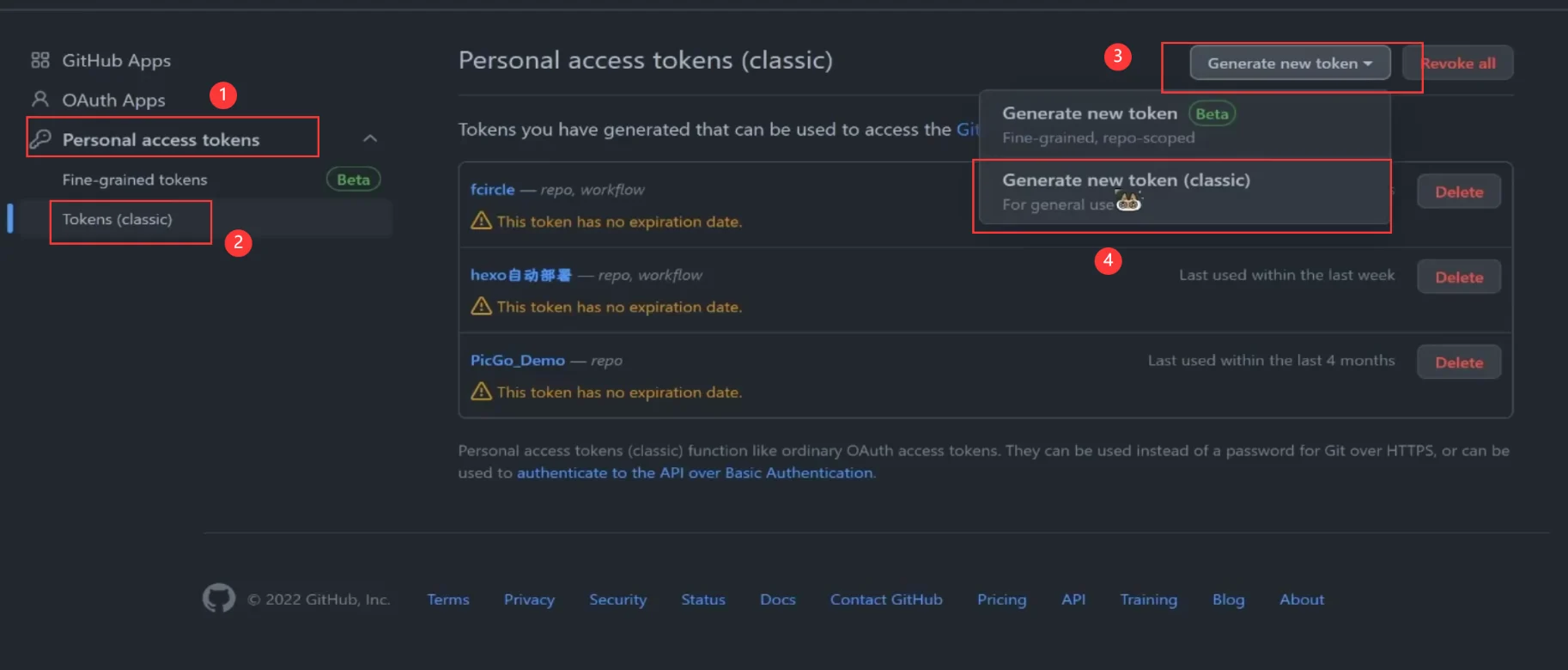
右上角头像->Setting->左边栏Developer Settings->左栏Personal access tokens->左栏tokens(classic)创建Token时,
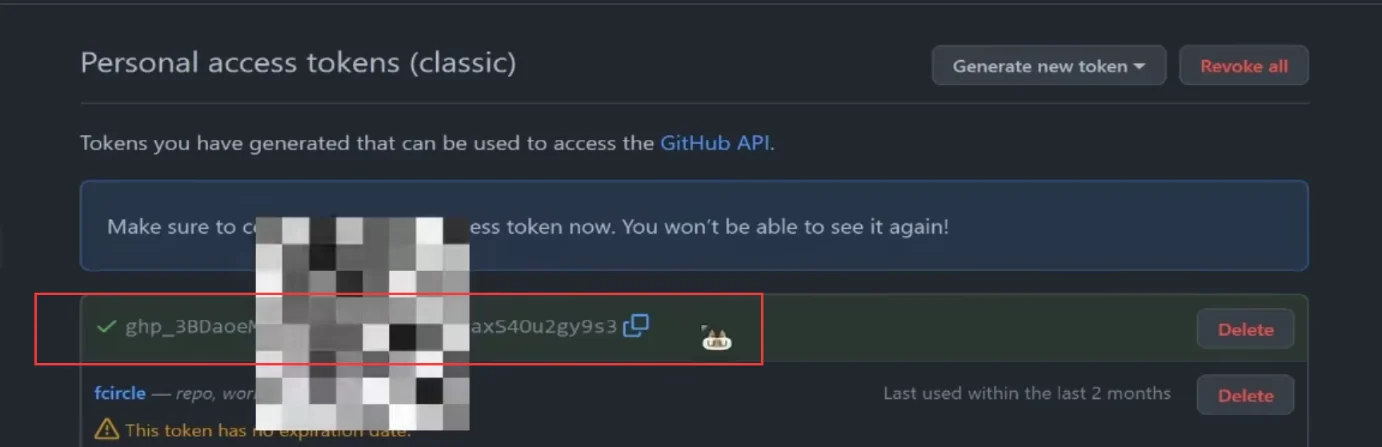
Note随意;Exporation选No expiration,Select scopes必须把repo这一项勾上,然后点击生成就行这个时候必须马上复制出现的token,不然后面就看不到了,复制了填进去刚刚的Token选项,随后点击确定保存
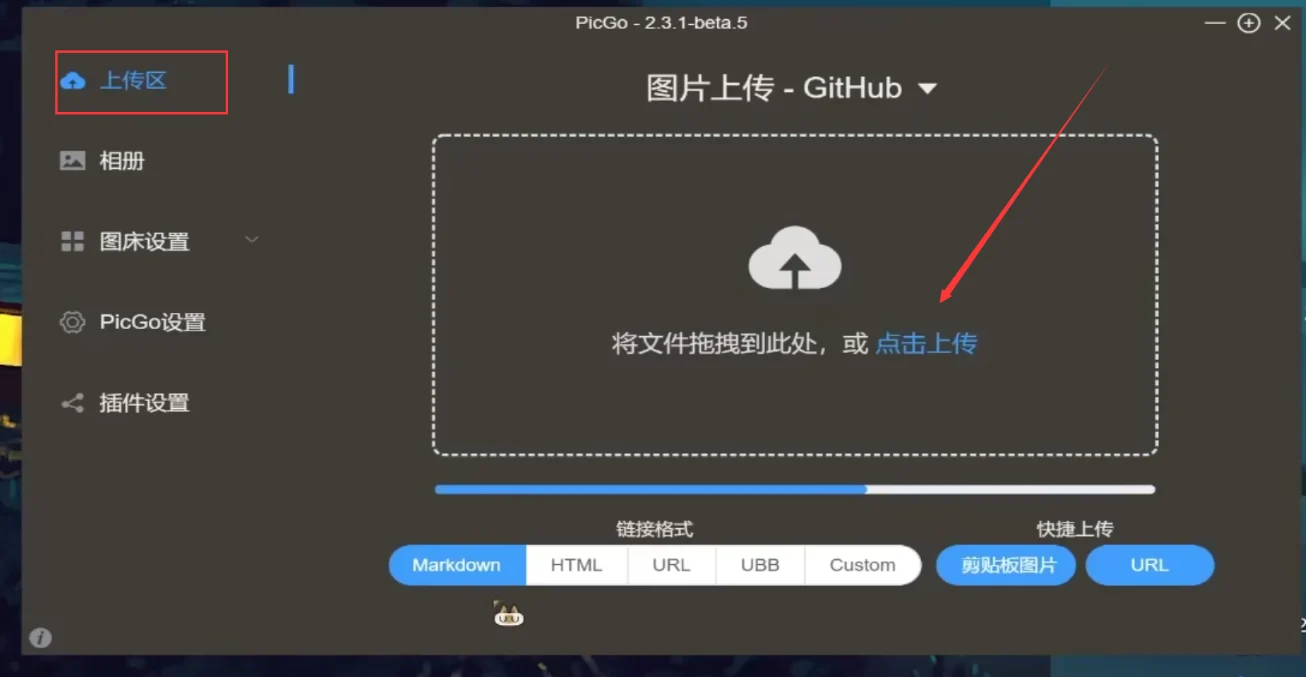
随便拖拽一张图片进来上传区域这里,应该就可以上传成功,随后把生成的链接复制就可以,此时打开仓库可以发现图片上传到了指定的文件夹。注意:每个仓库大小限制是1G!!!

3.2 Vika图床
Vika图床的服务器在国内,速度是比较快的
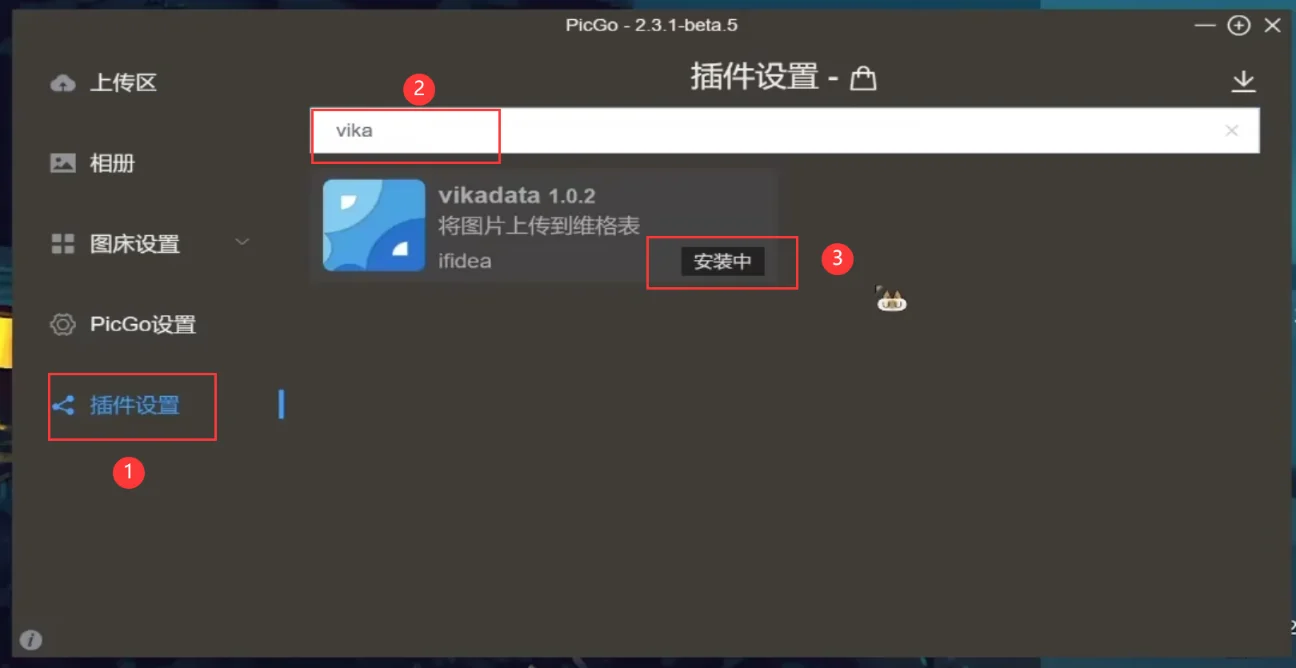
首先在Picgo里面安装Vikadata的插件
我们要填的信息有下面这几项:
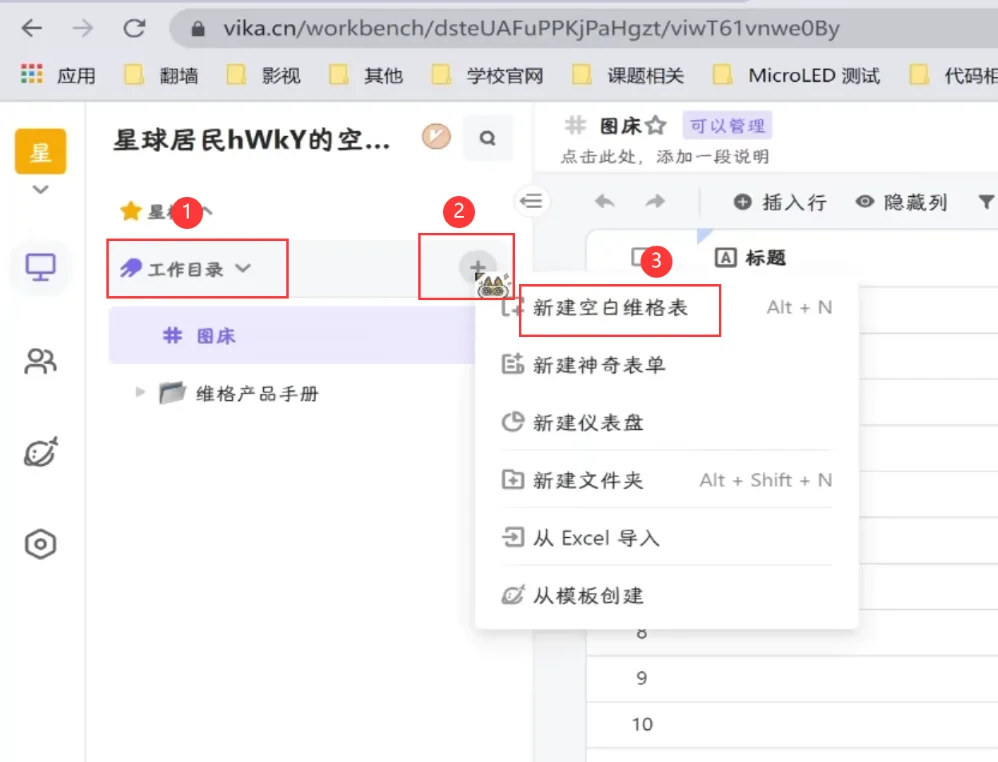
进入维格表官网,注册自己的账号并登录,新建一个空白的维格表
随后点击左下角头像的个人设置,绑定自己的邮箱后,获取
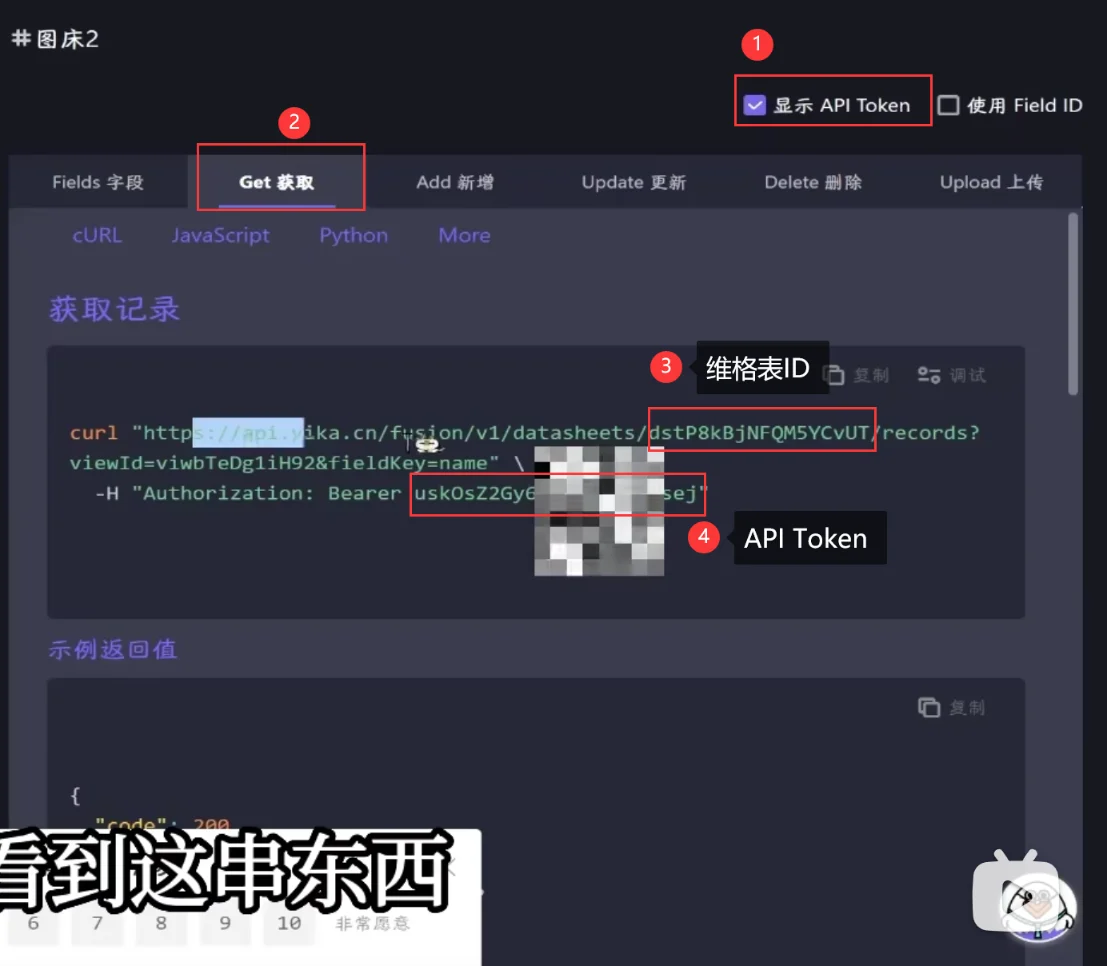
API Token进入刚刚创建的表格后,点击上边的
API,进入API界面后,依次点击显示API Token->Get 获取,然后图中框起来的就是我们需要的维格表ID和API Token填进去对应位置后,到上传区域,把图床换成维格表,试试拖拽图片能不能上传!
3.3 Bilibili图床
- 由于这个图床用在博客里存在跨域问题,因此不再推荐使用了,开源地址:typora-plugin-bilibili
- 如需了解使用教程,见视频教程第12期:免费图床综合教程(二)
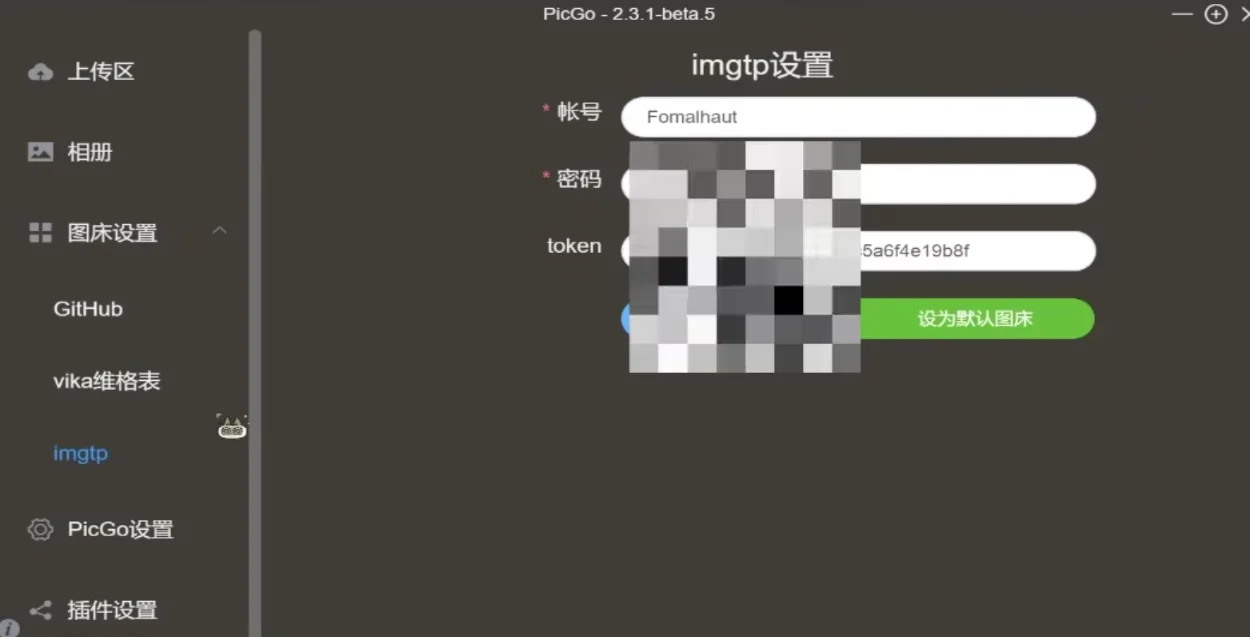
3.4 imgtp图床
- 开源地址:picgo-plugin-imgtp
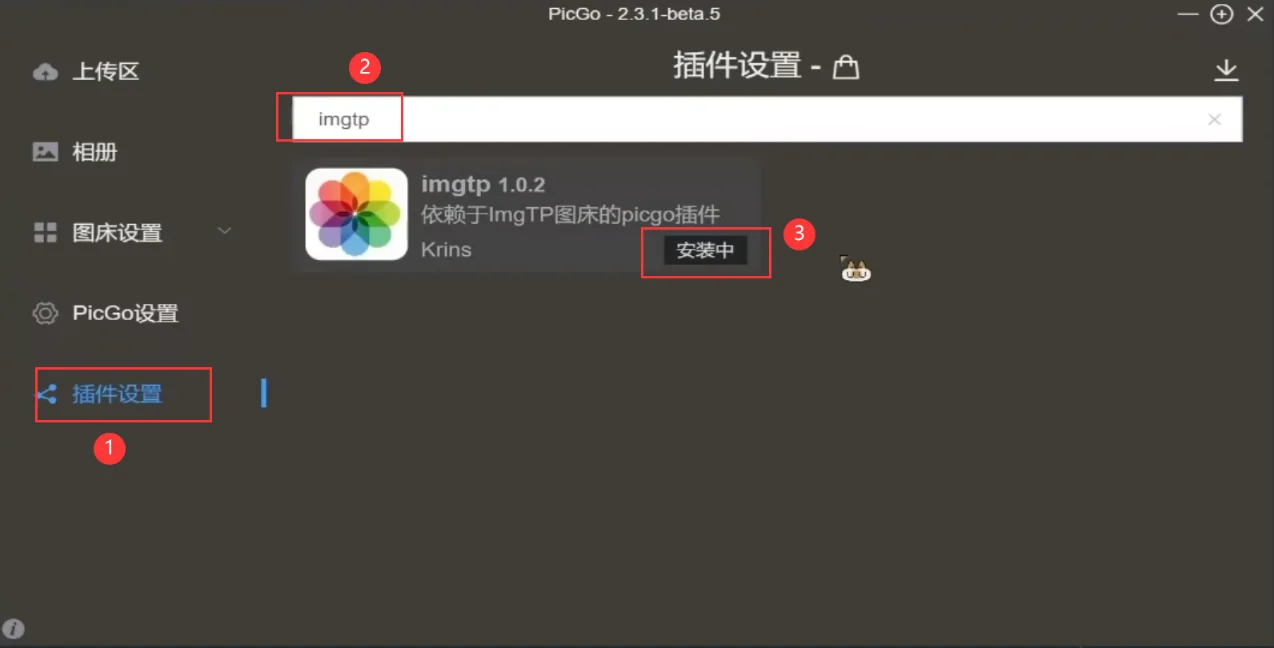
在Picg插件商店搜索并安装该插件
进入imgtp注册并登录自己的账号,记住账号密码,待会儿要用到
进入控制台,然后进入
设置,就可以看到右边有Token这一项,这些就是我们要的全部信息随后在imgtp的配置信息里面填上
账号、密码、Token这几项即可填进去对应位置后,到上传区域,把图床换成维格表,试试拖拽图片能不能上传!






 仓库此时应该也有了刚刚上传的资源了
仓库此时应该也有了刚刚上传的资源了